Introduction
GS Custom Settings is a plugin for GetSimple CMS which lets webmasters/ site managers, theme and plugin developers implement and use their own custom settings for output, configuration, and cross-plugin/-theme communication. It's a bit like the custom fields plugin, but not for pages. The plugin offers 8 different types of input to choose from, 3 access levels, per-user editing permission, and an easy UI to create, import and export the settings. Once activated, a new tab 'Site', is added, where one will find all settings created with the plugin, grouped by sidebar tab. View a screenshot of the UI in Manage mode or Edit mode
The plugin is built on Knockout JS and handles almost all logic client-side, except for plugin registration, hooks, path resolving, and handling server requests. Data is sent and saved through AJAX. Furthermore, the plugin provides an interactive notification service and a JS localization system. The language file for this plugin is also in JSON format.
GS Custom Settings is compatible with PHP 5.2+ (might work with PHP 5+, untested) and all browsers except Internet Explorer 8 and older Managing settings also works in IE8 (editing doesn't). Some features might not work on some browsers. See Known Issues for more information. If you find bugs or have feature requests or questions, feel free to open a new issue in the Github repo or write a post on the GS support forum.
Features
- Custom settings for site managers, plugin and theme developers
- 8 different setting types (select, radio, text, textarea, checkbox, image, color, section title) + 3 fancy variants (FontAwesome)
- 3 access levels for settings (normal, hidden, locked)
- Output settings in pages with
(% setting:tab/setting %)or in PHP withget_setting('tab','setting') - Output multilingual settings (only with I18N plugin 2.5.8+)
- Restrict user editing permission per user (also with MultiUser 1.8.2+)
- Feature-rich editing in 'edit' mode with multiselect, batch setting adding/removing & keyboard shortcuts
- Responsive feedback through notifications
- Import (IE10+ & other browsers)/ Export settings for re-use through the GUI
- Build and export settings directly through the UI for your plugin/ theme
- Extend existing themes and plugins with custom settings
- Access settings from other themes and plugins
- (almost) fully i18n, even custom theme and plugin settings I18n-enabled
- Available in English, French, Dutch, German, Russian & Spanish
Download, install, upgrade
Download the latest (or other) version(s) of this plugin on the GetSimple Extend Plugin page. The latest version of this plugin is 0.3. To install, simply unzip to GS plugins directory.
User Guide
Advised use
It is required that every setting and every tab have a different lookup value, the plugin will not save updates if there are duplicate lookups. It is also important to note that if you change this value, you will have to update your PHP calls. Therefore it is advised not to change the setting's tab/ label after putting it to use.
Switching between modes
The Site Settings plugin allows you to switch modes between Manage and Edit. Manage mode only allows changing the value of visible, non-locked inputs, and is meant for the webmaster/ website manager; in Edit mode, (primarily) for the developer, one can create and modify settings. Simply click the button to toggle the mode.
Editing tabs

Editing tabs is pretty self-explanatory (see image to the right). Click the tab label to edit it, and click the icons to complete any of the following actions, from left to right:
- Add a new tab
- Remove this tab
- Move this tab up
- Move this tab down
- Toggle tab label/ lookup
There are 3 types of tabs: site tabs, theme tabs and plugin tabs, displayed in that order respectively. Only site tabs are visible in Edit mode/editable (but you can extend plugin and theme tabs manually). You can also extend plugins/ themes which do not use GS Custom Settings trivially by following the instructions in For Plugin/ Theme developers.
Editing settings
To view setting details for all settings, toggle the Open/ Close All button in the top-right nav. The settings toolbar allows any of the following actions, from left to right:
- (De)select all settings
- Show/ Hide all settings' details
- Add x (x = items in selection) new settings
- Remove all selected settings
- Move all selected settings up
- Move all selected settings down
Every setting also has the two first buttons to (de)select individually & hide/show individually. As of v0.2, some setting actions can also be achieved using keyboard shortcuts, eg:
- SHIFT + click selects all settings between the setting first and last clicked.
- Ctrl + click adds the clicked setting to the selection
(v0.4+)Ctrl + F Jumps to the page search(v0.4+)Ctrl + DELETE removes all selected settings.(v0.3-)DELETE removes all selected settings.(v0.4+)Ctrl + ArrowUp moves all settings in the selection 1 up.(v0.4+)Ctrl + ArrowDown moves all settings in the selection 1 down.(v0.4+)Ctrl + Enter adds a new setting under each setting in the selection.
Editing setting properties
Each setting has 6 (or 7) modifiable properties: lookup, label, descr, type, value, access [, options]. As of v0.4 you can also add your own properties in the JSON files. Here's what the default properties are used for/ their possible values:
lookupis the identifier used by PHP to link translations and return settings through the API functions. It is important to never have duplicate lookups in the same tab to avoid returning the wrong setting.labelis the setting's title, displayed inManagemode, and should be max 5-10 words.descris a setting's additional description, displayed inManagemode.valueholds the setting's value. For text inputs (text, textarea) this is simply the text entered, for checkbox inputs (checkbox, switch, fancy checkbox) a boolean (true/ false), and for option inputs (radio, select, fancy radio) a zero-based index.typeis a setting's type. It determines display inManagemode and through calls toget_setting. There are 3 setting types, each with more variants:- Text inputs (textarea, text)
- Checkbox inputs (checkbox, fancy checkbox, switch)
- Option inputs (radio, fancy radio, select)
accessdetermines how (in)visible the input is inManagemode:Normalis defaultLockedshows the input for display, but editing is diasbaled,
ideal for eg, fixed passwords or tracking codes.Hiddenhides the input fromManagemode,
ideal for meta properties, eg. plugin/theme versions or paths, CSS killswitch.
optionsis only present if the input is of type select, radio or fancy radio, and holds the options for the input.
Note: changing an input's type will reset its value, but changing to another subtype on the same type will not. Eg, changing from radio to fancy radio, the value will be preserved, but not from radio to checkbox.
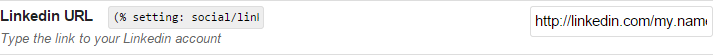
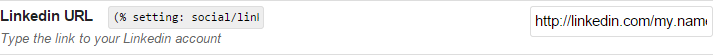
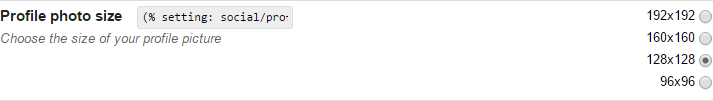
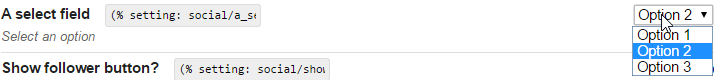
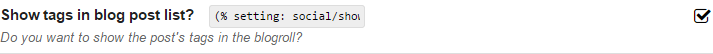
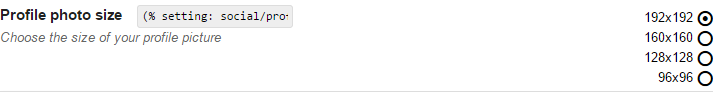
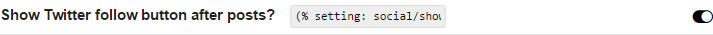
Below is a preview of what the 8 input types look like in Manage mode.
Text
Textarea
Checkbox
Radio
Select
Image
Color
Section Title
Fancy checkbox
Fancy radio
Switch
Outputting settings
To get a setting in a page (in the WYSIWYG editor), simply type (% setting: tab/setting %).
To get a setting in themes and components, type <?php get_setting('tab/setting') ?>.
To process the return value before outputting it, type <?php return_setting('tab/setting') ?>. The easiest way to get this code, is to copy to select and copy paste the code field next to the input (the WYSIWYG code is visible in Manage mode, the PHP code in Edit mode.) Beneath is a listing of the return values for each type of input (the 'fancy' versions as well as switch simply make use of font icons instead of standard inputs):
| Input types | With get_setting | With return_setting($tab, $setting, $value) |
text | Returns the text content from the field | Returns the text content from the field |
textarea | Returns the text content from the field | Returns the text content from the field |
checkbox | Returns 'on' (checked) or 'off' (unchecked) | Returns TRUE (checked) or FALSE (unchecked) |
radio | Returns the selected option's text value. | Returns the selected option's zero-based index. |
select | Returns the selected option's text value. | Returns the selected option's zero-based index. |
image | Returns an image tag<img src="input_value" alt="input_lookup">. | Returns the image URL. |
color | Returns the input's value. | Returns the input's value. |
section title | Returns NULL (section titles have no value). | Returns NULL (section titles have no value). |
switch | Returns 'on' (checked) or 'off' (unchecked) | Returns TRUE (checked) or FALSE (unchecked) |
fancy checkbox | Returns 'on' (checked) or 'off' (unchecked) | Returns TRUE (checked) or FALSE (unchecked) |
fancy radio | Returns the selected option's text value. | Returns the selected option's zero-based index. |
For webmasters/site managers
Importing settings
You can import settings by clicking the import button (in v0.2, will not work if your browser is IE9 or below). Make sure your file is valid JSON and your filename contains the string theme_data (for theme settings), plugin_data (for plugin settings) or tabname_data (for separate site tabs). For importing multiple site tabs, your file should be named data.json. Importing settings will: overwrite settings that already exist, and add new settings if they don't. Importing settings does not replace an entire tab or remove settings not present in the import. If you prefer you can also manually import settings by copying previously exported settings files to /data/other/custom_settings.
Exporting settings
You can export settings simply by clicking the export button. You can export 1) all site settings by choosing 'Site Settings', 2) a separate site tab (by name), 3) a separate plugin tab (by name), and 4) the theme settings of the currently selected theme by choosing 'Theme Settings'. You can also manually backup all settings by making a copy of /data/other/custom_settings.
Restricting editing permission (also with Multi User 1.8.2+)
Go to root/data/users/ and edit the XML file for the user you want to restrict editing permissions for. Simply add an XML node <KO_EDIT>FALSE</KO_EDIT> and you're done. TRUE also works (to allow editing) but this is the default, so it doesn't really matter. As of v0.3, user permission can be set through Mike Henken's Multi User 1.8.2+ plugin. To do so, go to GS Settings tab, click on User management, and when you edit the user, in the Custom Permissions section, check GS Custom Settings to disable Edit access, and save.
Note: Upon activation or deactivation of Multi User, GS Custom Settings user permissions will be reset (so you have to do like above/ re-edit the user file).
For theme developers
GS Custom Settings allows you to build custom settings for your theme through an easy UI,
and they can even be multilingual! No need for building a custom plugin like the InnovationPlugin. After you have downloaded Custom Settings, and installed it on your local/ test site (just like other GS plugins), go to Site tab, switch to Edit mode, create a new tab (name it however you like), add all the settings you need, and in the list toolbar, in the select next to Export tab as:, choose Theme.
If for some reason the file isn't automatically named settings.json, rename it to that.
The descriptions/ labels/ values exported will be used as default values in the default language. If you want, you can add more languages by creating a subdirectory in your theme named lang.
For example a simple GS theme with trilingual custom settings would have a directory like this:
Theme root
├─ assets/
├─ images/
├─ style.css
├─ template.php
├─ functions.php
├─ settings.json (with en_US as standard)
└─ lang/ (optional)
├─ en_US.json
├─ fr_FR.json
└─ de_DE.jsonThe only translatable strings are a setting's label,descr and options (if the setting is a select, radio or fancy radio). For each of these, you should prefix the property with the setting's lookup. The language files in the lang directory should have a strings object holding all strings for the settings. You can optionally add a meta object containing information about the translation version, author, date etc.
{"meta": {"author":"me"}, /* meta is optional */
"strings": {
"mysetting_label": "Label",
"mysetting_descr": "Description",
"mysetting_options": [
"option1",
"option2",
"option3"
],
"mysecondsetting_label": "Label 2",
"mysecondsetting_descr": "Description 2"
}
}
You're set! When your theme is activated in the GS theme tab, your settings will appear in the Custom Settings sidebar in the tab Theme settings (GS tab Site). The data is saved to /data/other/custom_settings/theme_data_<themename>.json.
Not entirely sure yet? For more examples, read the Theme tutorial.
For plugin developers
GS Custom settings provides a sleek GUI for building and (later) updating, or managing (by third parties) your plugin's settings. In your plugin's directory (create one if you didn't have one already, and give it the same name as your plugin's ), you should have a valid settings.json file, create a lang subdirectory (if
- Create a plugin directory with the same name as your plugin's main
.phpfile if you haven't already. - In this directory you should have a valid JSON settings file, named
settings.json. You can build this either:- Manually: If you choose this, make sure your file has the required format, and your JSON contains no errors. You can test this with JSONlint.
- Through the plugin's GUI (easiest):. To do so, install the plugin on your test site, go to Site tab, switch to Edit mode, create a new tab, give it your plugin's name, and add all the settings you need. When ready, in the toolbar's
Export tab as:dropdown, choosePlugin. Save the file assettings.jsonin your plugin's directory.
- If you want your plugin to be multilingual, create a
langsubfolder in your plugin folder, and include all language files with PHP locale used by GetSimple (eg,en_US, fr_FR, de_DE). Translatable setting properties are:label, descr, options. The format of the JSON file should be as in the sample language file in the Attachments section.
Your plugin directory should look like this for GS Custom Settings to work:
/plugins/
├─ your_plugin.php
└─ your_plugin/
├─ settings.json (with default language)
└─ lang/ (optional)
├─ en_US.json
├─ fr_FR.json
└─ de_DE.json
The only translatable strings are a setting's label,descr and options (if the setting is a select, radio or fancy radio). For each of these, you should prefix the property with the setting's lookup. The language files in the lang directory should have a strings object holding all strings for the settings. You can optionally add a meta object containing information about the translation version, author, date etc.
{"meta": {"author":"me"}, /* meta is optional */
"strings": {
"mysetting_label": "Label",
"mysetting_descr": "Description",
"mysetting_options": [
"option1",
"option2",
"option3"
],
"mysecondsetting_label": "Label 2",
"mysecondsetting_descr": "Description 2"
}
}
GS Custom Settings provides 4 hooks for your plugin's functions. To use it, do: add_action($hook_name, $function)
You can also output a link to your custom settings in your plugin tab by using <?php get_tab_link('myplugin','link title') ?>. When clicked, it will open the relevant item in the Custom settings sidebar.
It should be noted that you don't need to manually add a hook to initialize your settings. As soon as custom_settings.php is included in the site, the settings.json file from your plugin's settings (if it is activated) will be automatically added to the custom settings UI. You should only use functions like remove_setting and set_setting to update settings from an old to a newer version. If so, be sure to include a hidden version setting to check.
Plugin data is saved to /data/other/custom_settings/plugin_data_<yourpluginname>.json.
PHP API
Functions
get_settingget_i18n_settingreturn_settingreturn_setting_groupget_tab_linkset_settingremove_settingHooks
custom-settings-loadcustom-settings-savecustom-settings-render-topcustom-settings-render-bottomPlugin info
Translating the plugin
You can help translating this plugin by downloading it first (see Download, install, upgrade) and in the plugin folder, in the /lang folder, copy paste the en_US.json (or another) language file somewhere, update the meta info (revision, data, translator), and change the strings texts.
Dependencies
GS Custom Settings includes:
Known issues
Find the list of currently known issues on Github
{% include_relative known-issues.txt %}Changelog
{% include_relative changelog.txt %}